Silahkan Masuk ke Blogger dan menuju EditHTML Centang juga Expand Widget Template.
Silahkan Cari kode Ini: /* kurang lebih sama dan tentunya sudah memasang Recent coment via Widget Feed*/
<b:widget id='Feed2' locked='false' title='Komentar Terbaru' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<b:loop values='data:feedData.items' var='i'>
<li>
<span class='item-title'>
<a expr:href='data:i.alternate.href'>
<data:i.title/>
</a>
</span>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
 - <data:i.str_published/>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
 - <data:i.author/>
</span>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
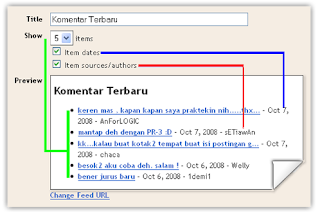
Tampilan Standar:
Perhatikan Kode di Atas dan Sesuaikan dengan Warna pada Gambar..... Warna Hijau merupakan ringkasan komentar, Warna Merah adalah nama Komentator dan Warna Biru menunjukan Tanggal Saat berkomentar....
Silahkan Atur Posisi kode Di atas sesuai dengan Selera Masing masing. Cukup Memindahkan Kode Warna Merah di bawah Warna Hijau misalnya dan lainya:)
Tanda  -  adalah garis pembatas antara judul, penulis dan tanggal. Ini Contoh Kode Modifikasinya:
1. Menampilkan Nama Komentator beserta Link Komentarnya:
Hapus kode Semua Kode yang Waran merah , Hijau dan Biru. kemudian ganti dengan kode di bawah ini:<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
<a expr:href='data:i.alternate.href'>
 - <data:i.author/> - 
</a>
</span>
</b:if>
</b:if>
Hasilnya Kurang Lebih seperti ini:
Gimana? Masih mau Lanjut.....? Jika Namanya di Klik maka akan menuju komentar masing masing. Sekarang Coba ganti kode  -  dengan kode Image jika ingin menambahkan gambar di sampingnya misalnya panah dll.
2. Variasi Posisi dan Tambahan:
Kode di bawah ini adalah Variasi pilihan saya :D Silahkan Berexperiment untuk menemukan variasi lainnya.<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
<img src="http://i261.photobucket.com/albums/ii65/adephotobucket/right-arrow-off.gif" border="0" alt="Dunia Blogger"/> <b><data:i.str_published/></b>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
<a expr:href='data:i.alternate.href'><b>[ <data:i.author/> ]</b></a> Berkomentar Sebagai Berikut:
</span>
</b:if>
</b:if>
<span class='item-title'>
<i><b><data:i.title/></b></i>
</span>
Hasilnya Seperti Berikut:
3. Coba Sendiri yah.... :d
Masih banyak Cara kok Tenang aja.... jangan dibikin Pusing.... Kalau sudah menemukan yang lebih menarik silahkan pasang linknya di Komenta yah....
Temukan Hal Baru Bersama Dunia Blogger The Experiment is my Self. :)
Ngomong-ngomong pemilu nyoblos no Berapa nih... Kalau Saya No 8 (PKS) Ah.. :D Sesuai tanggal lahir saya 8 Oktober :d
Description: Modifikasi Recent Coment Widget Feed Rating: 4.5 Reviewer: Unknown - ItemReviewed: Modifikasi Recent Coment Widget Feed Hot News!!! "Sepeda Motor Injeksi Irit Harga Terbaik Cuma Honda"





0 komentar :
Posting Komentar
Mau tukeran link? silakan buka Link sahabat dan apabila ada pertanyaan silakan tulis di Kotak Pertanyaan. Terima Kasih...
Kami akan menghapus komentar yang: Tak sopan, memakai HURUF BESAR, berupa caci maki, mengandung kata-kata kebun binatang, debat kusir, provokasi, di luar konteks, berupa undangan/ reklame. Komentar yang terlalu panjang, tanpa paragraf dan sulit dipahami. Komentar copy-paste, silakan di-link saja.
Isi komentar adalah tanggung jawab penulis komentar, bukan tanggung jawab pengelola blog/situs ini. Harap maklum.