Ada tools menarik bagi anda Pengguna Browser MOZILLA FIREFOX atuaupun INTERNET EXPLORER yaitu tools yang bernama FireShot.
Bagi anda yang tertarik silahkan berkunjung ke website firfox untuk link cepatnyasilahkan klik link ini https://addons.mozilla.org/en-US/firefox/addon/5648 kemudian klik tombol "Add to Fire fox" dan akan muncul sebuah popup perintah Instalasi dan silahkan Klik " Install" kemudian tunggu hingga proses Instalasi berjalan dengan sempurna. dan Restart firefox anda.
Setelah proses instalasi selesai anda dapat menggunakannya dengan langkah langkah berikut ini:
- Buka Website yang ingin anda buat Screenshotnya:
- Klik "Tools" dan Pilih "FireShot" dan ada dua Pilihan Capture:
- 1. Capture Visibiliti Area, 2 Capture Entri Page.
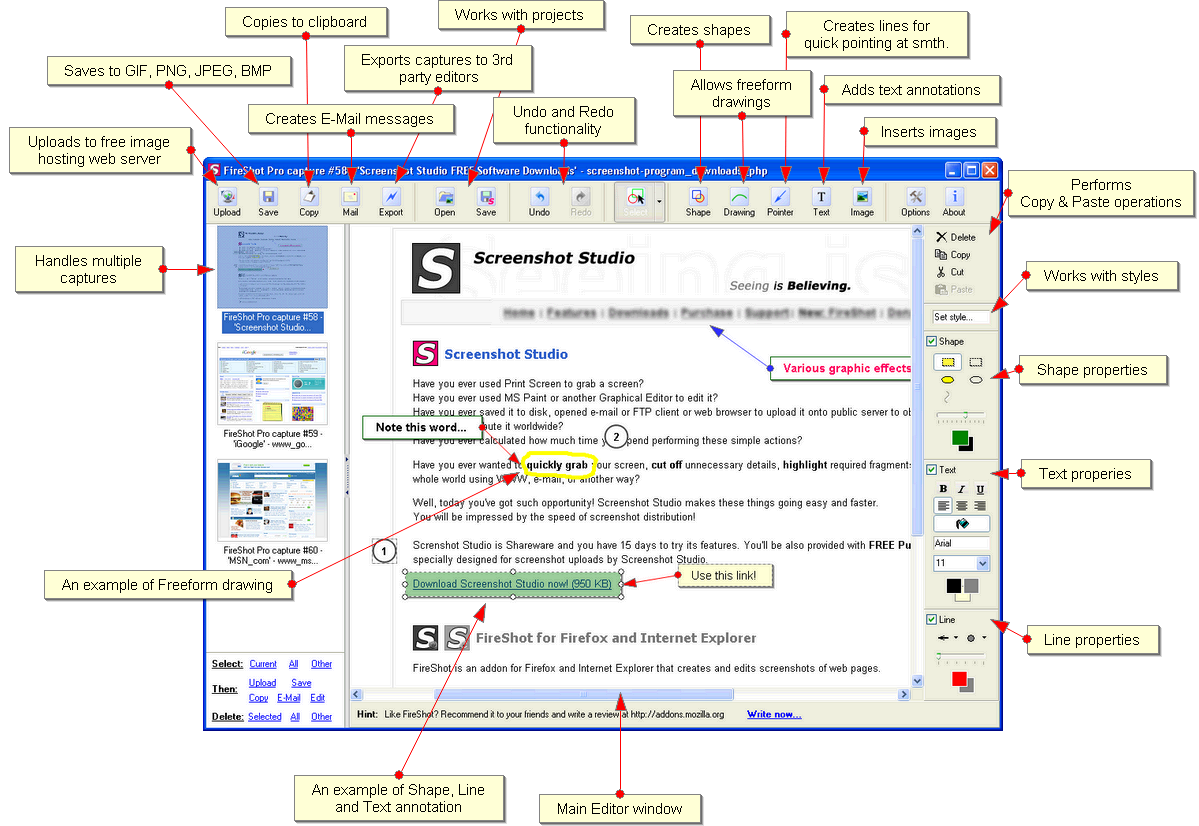
- Silahkan anda pilih salah satu untuk keperluan anda. dan pada masing masing pilihan tersebut ada pilihan lagi : Edit, Upload, Save, Print, Copy to Clipboard, E-mail dan Edit to External Editor.
Banyak pilihan editing, baik itu Croping, Menambahkan penjelasan dll.
Jika masih bingung perbedaan antara hasil yang didapat di bawah ini proses Capture menggunakan mode standar (PrintScreen) Visible dan Entri Page.
1. Standar (PrintScreent) Keyboard: Menampilkan Semua Screenshot yang tampil di layar Komputer anda tidak termasuk cursor mouse loh:)
2. Fireshot Mode Visible: Hanya yang ditampilkan di dalam Browser sisanya tidak terbawa.
3. Fireshot Mode Entri Page: Semua Isi di dalam Website.
Silahkan Mencoba dan Semoga Bermanfaat. Terima Kasih.
Description:
Membuat Screenshot Website atau Blog
Rating:
4.5
Reviewer:
Unknown
-
ItemReviewed:
Membuat Screenshot Website atau Blog
Hot News!!! "Sepeda Motor Injeksi Irit Harga Terbaik Cuma Honda"






















0 komentar :
Posting Komentar
Mau tukeran link? silakan buka Link sahabat dan apabila ada pertanyaan silakan tulis di Kotak Pertanyaan. Terima Kasih...
Kami akan menghapus komentar yang: Tak sopan, memakai HURUF BESAR, berupa caci maki, mengandung kata-kata kebun binatang, debat kusir, provokasi, di luar konteks, berupa undangan/ reklame. Komentar yang terlalu panjang, tanpa paragraf dan sulit dipahami. Komentar copy-paste, silakan di-link saja.
Isi komentar adalah tanggung jawab penulis komentar, bukan tanggung jawab pengelola blog/situs ini. Harap maklum.