Sayangnya Facbook tidak menyediakan widget/kode status untuk di pasang di web/blog. Sebagai solusinya Facbook menyediakan Lencana (kode status facbook) contohnya bisa di lihat pada artikel di atas. yang gunanya untuk memberikan informsi seputar apa yang dilakukan oleh kita di Facbook! . Sayangnya status yang ditampilkan hanya Satu! ( Status terakhir yang di tulis di Facbook misalnya " Sekarang lagi Ngblog... :) " ) nah setatus berikutnya tidak di tampilkan! Bagaimana mengatasinya? agar seperti twitter.
Untuk mengatasi permasalahan tersebut adalah dengan mencari alamat feed pada facbook dan dikombinasikan dengan Widget Feed.
Langka-Langkahnya: (tahap Pertama mencari alamat Feed Status Facbook)
- Login/masuk ke www.facebook.com
- Kemudian setelah masuk di Facbook sekarang ketikan di browser alamat ini http://www.facebook.com/minifeed.php?filter=11
- Klik Kanan pada " My Status"/"Status Saya" Kemudian Klik "Copy Link Location" lihat gambar. atau penjelasan di sini
Ok Selesai pada tahap ini anda sudah mendapatkan alamat feed untuk status facbook anda! pasti sudah tau kan akan diapakan selanjutnya? ya Anda Benar selanjutnya akan di gabung dengan widget feed seperti artikel yang dulu sudah pernag di bahas mengenai "Komentar atau Artikel terbaru via Widget Feed" silahkan pelajari lebih lanjut jika di perlukan :)
(Tahap Kedua menggabungkan dengan Widget Feed)
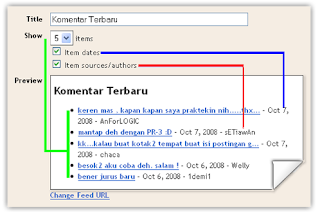
Gambar di samping adalah contoh penggunaan feed dengan menggunakan url feed Komentar, cara tersebut bisa kita gunakan untuk status facbook! Caranta:
- Login di www.blogger.com
- Klik di Layout pada Dashboard blog anda.
- Klik Add Widget
- Dan Cari Widget Feed.
- Masukan Alamat Feed dengan url pada langkah pertama no. 4 yaitu: http://www.facebook.com/feeds/status.php?id=1567656419&viewer=1567656419&key=e91df4cb4e&format=rss20
- Atur sesuai dengan Selera-dan kebutuhan Masing Masing. berikut hasilnya:
http://www.facebook.com/posted.php?id=1567656419 untuk "My Post Item" dan http://www.facebook.com/notes.php?id=1567656419 untuk "Notes Pages" dan silahkan aplikasikan sesuai dengan kreasi masing masing!.Untuk Blog anda yang sumpek atau sempit bisa memadukannya dengan teknik "Widget Tabbed Feed" Untuk alamat Feed Facbook lainya bisa anda daptkan pada link berikut ini:
Silahkan Bereksperimen! Hapy Blogging! /* Maaf arang Update karena mulai sibuk dengan tugas tugas kuliah nih :) */ Inspirasi diambil dari layanan manajemen feed "http://friendfeed.com/" yang tak sengaja saat daftar dan otak-atik. :) Description: Membuat Widget Feed Status Facbook ( Seperti Widget Twitter atau Recent Post) Rating: 4.5 Reviewer: Unknown - ItemReviewed: Membuat Widget Feed Status Facbook ( Seperti Widget Twitter atau Recent Post) Hot News!!! "Sepeda Motor Injeksi Irit Harga Terbaik Cuma Honda"




















0 komentar :
Posting Komentar
Mau tukeran link? silakan buka Link sahabat dan apabila ada pertanyaan silakan tulis di Kotak Pertanyaan. Terima Kasih...
Kami akan menghapus komentar yang: Tak sopan, memakai HURUF BESAR, berupa caci maki, mengandung kata-kata kebun binatang, debat kusir, provokasi, di luar konteks, berupa undangan/ reklame. Komentar yang terlalu panjang, tanpa paragraf dan sulit dipahami. Komentar copy-paste, silakan di-link saja.
Isi komentar adalah tanggung jawab penulis komentar, bukan tanggung jawab pengelola blog/situs ini. Harap maklum.